HTML 의 기본적인 구조 참고하세요
일반적으로 블로그를 하다보면 HTML 소스 필요할때가 많은데
참고 하셔서 어느정도 위젯 넣으시고, 티스토리는 애드센스나 쿠팡 등등.
삽입하는데 도움이 될겁니다.
메모장에서 저장하실때 이름.HTML 로 한번 저장하셔서 보시면 이해가 될겁니다.
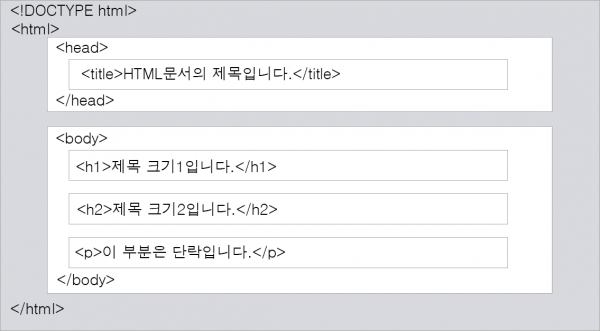
<!DOCTYPE html> : 현재 문서가 HTML5 문서임을 명시합니다.
<html> : HTML 문서의 루트(root) 요소를 정의합니다.
<head> : HTML 문서의 메타데이터(metadata)를 정의합니다.
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는
직접적으로 표현되지 않는 정보를 의미합니다.
- 이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base>태그 등을
이용하여 표현할 수 있습니다.
<title> : HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용됩니다.
- 웹 브라우저의 툴바(toolbar)에 표시됩니다.
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 됩니다.
- 검색 엔진의 결과 페이지에 제목으로 표시됩니다.
<body> : 웹 브라우저를 통해 보이는 내용(content) 부분입니다.
<h1> ~ <h6> : 제목(heading)을 나타냅니다.
<p> : 단락(paragraph)을 나타냅니다.
|
|
댓글(23) | 인쇄 차단


 정보공유
정보공유