블로그 스킨 만들기! 초보자도 쉽다
가끔 어떤 블로그들을 보면 이렇게도 꾸밀 수 있나?
싶을 정도로 확트여진 디자인이 눈에 띄는 홈페이지형스킨을 이용하여 꾸며놓으신 분들이 꽤 있곤 하죠.
기본적인 스킨을 활용하여 꾸민 것이 아니라,
기존의 형태에서 추가적으로 본인이 제작을
하여 꾸미는 형태로 이루어져 있습니다.
이렇게 제작을 하는 경우에는 시선을 끄는
것은 물론이고 자체적인 홍보 수단이
되어질 수 있기 때문에 많은 분들이 적용하고
있을 정도로 선호되어지는데요.
이와 같은 홈페이지형 스킨의 경우에는
본인의 SNS 채널을 연동하는 것을 종종
볼 수 있기에 누구나 사용해보고픈 방식 중 하나이죠.
하지만, 형태자체가 익숙하지 않고 포토샵과 같은 프로그램을 사용해야 하는 것은 아니냐 라고 생각하실 수 있기 때문에
접근 자체가 쉬운 것은 아닙니니다. 하지만 생각외로 제작을 하는 방법은 굉장히 단순합니다.
먼저 활용되어지는 사이트는 저작권 걱정이 없는 무료편집 프로그램으로 미리캔버스를 이용하게 됩니다.
아래 링크 참고

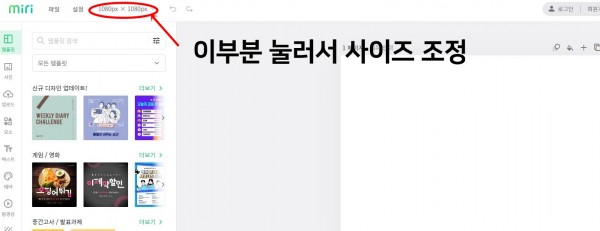
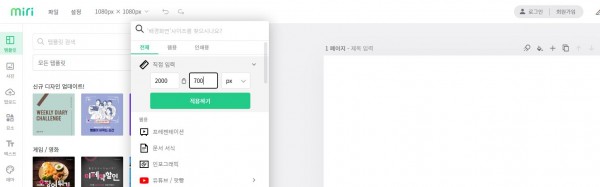
이때 상단에 2000*700 사이즈로 설정을 해주어 화면을 만들어 줍니다.
해당 사이즈는 우리가 익히보고 있는 블로그 화면의 사이즈입니다.
사이즈를 제대로 입력 하였다면 적용을 눌러줍니다
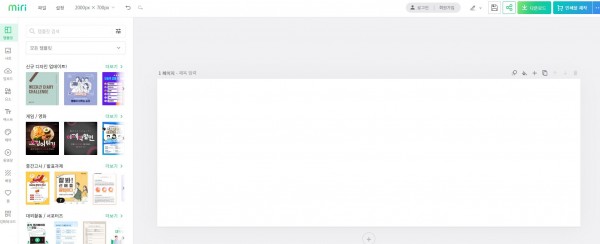
왼쪽에는 보시는 것과 같이 템플릿이 나열되어
있는데 이를 끌어다 적용합니다.
오른쪽에 있는 각 sns의 아이콘에 각각의 링크를
삽입하여 방문자를 끌어오기 위해서는
아이콘 바인더라는 사이트를 통하여 사용하고자
하는 로고들을 다운받아야 합니다.
무료 아이콘 다운 받는 곳
https://www.iconfinder.com/
해당 사이트에 아이콘을 다 다운받으셨다면 원
화면으로 돌아와 내 이미지에서 저장한 해당
파일들을 불러와 줍니다.
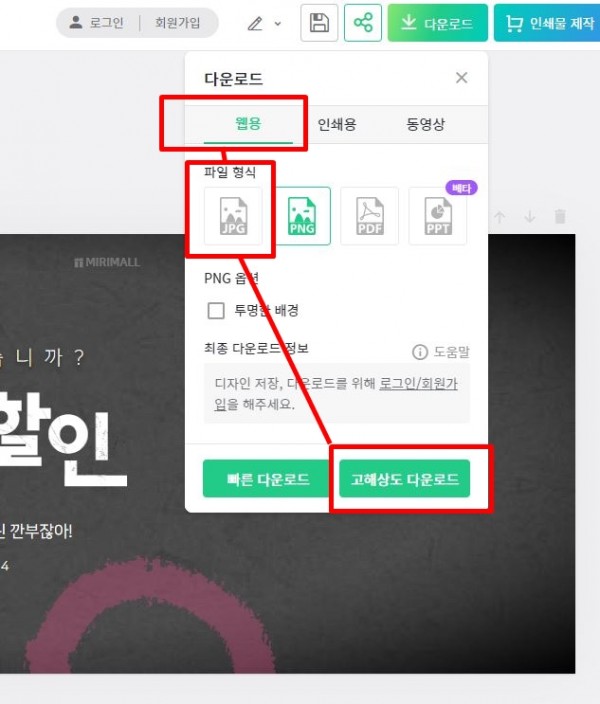
이렇게 모두 적용이 완료되어졌다면 , 해당 파일을
저장을 해줘야 하는데 오른쪽 상단의 다운로드에서
웹용 -> JPG -> 고해상도 다운로드를 순서대로 클릭하여 다운로드해줍니다.
이렇게 스킨제작이 완료되어지면 이를 가지고 블로그에 적용을 하는 것이죠.
적용을 하는 방법은 이후 게시물을 통하여 이야기 나눠보도록 하겠습니다.
|
|
댓글(11) | 인쇄 차단


 정보공유
정보공유